# 原型和原型链

# 原型
# prototype
每个函数都有一个 prototype 属性
function Person() {}
// 虽然写在注释里,但是你要注意:
// prototype 是函数才会有的属性
Person.prototype.name = 'Kevin';
var person1 = new Person();
var person2 = new Person();
console.log(person1.name) // Kevin
console.log(person2.name) // Kevin
函数的 prototype 属性指向了一个对象,这个对象正是调用该构造函数而创建的实例的原型,也就是这个例子中的 person1 和 person2 的原型。
原型:每一个 JavaScript 对象 (null除外) 在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型"继承"属性。每个对象拥有一个原型对象,对象以其原型为模板,从原型继承方法和属性,这些属性和方法定义在对象的构造器函数的 prototype 属性上,而非对象实例本身。
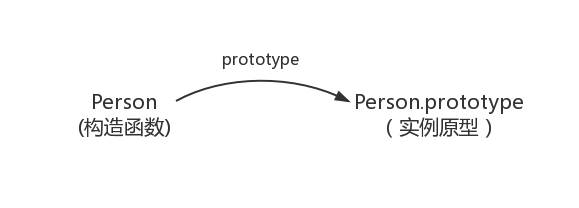
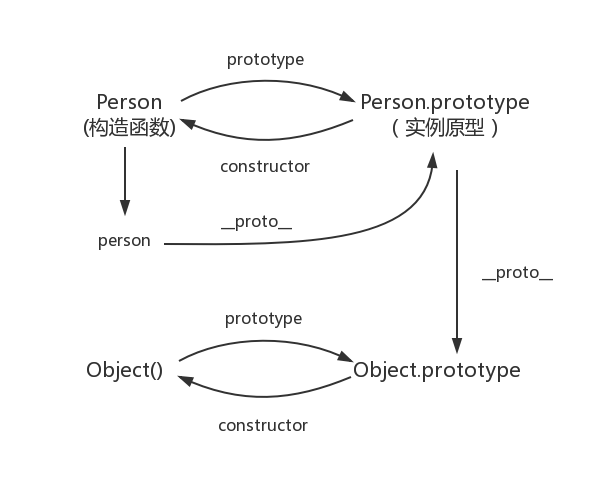
构造函数和实例原型之间的关系:

# _proto_
这是每一个 JavaScript 对象 (除了 null ) 都具有的一个属性,叫 __proto__,这个属性会指向该对象的原型。
function Person() {}
var person = new Person();
console.log(person.__proto__ === Person.prototype); // true
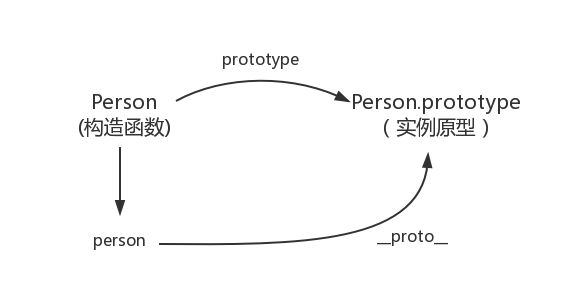
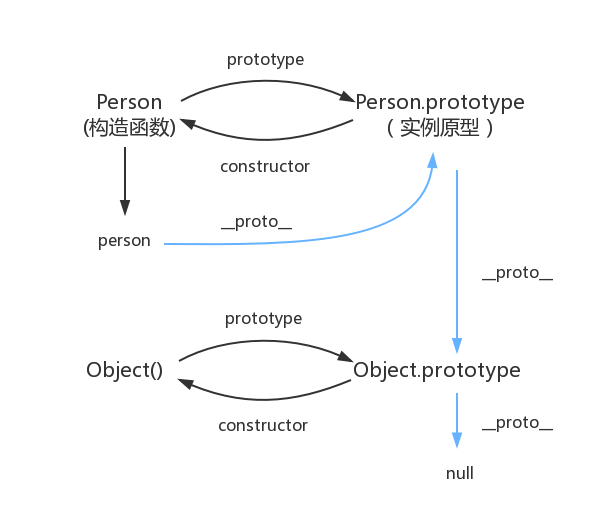
更新下关系图:

既然实例对象和构造函数都可以指向原型,那么原型是否有属性指向构造函数或者实例呢?
# constructor
原型指向实例倒是没有,因为一个构造函数可以生成多个实例,但是原型指向构造函数倒是有的,这就要讲到第三个属性:constructor,每个原型都有一个 constructor 属性指向关联的构造函数。
function Person() {}
console.log(Person === Person.prototype.constructor); // true

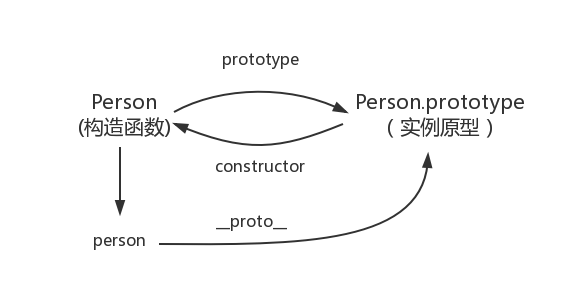
综上得出
function Person() {}
var person = new Person();
console.log(person.__proto__ == Person.prototype) // true
console.log(Person.prototype.constructor == Person) // true
// 顺便学习一个ES5的方法,可以获得对象的原型
console.log(Object.getPrototypeOf(person) === Person.prototype) // true
# 实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
举个例子:
function Person() {}
Person.prototype.name = 'Kevin';
var person = new Person();
person.name = 'Daisy';
console.log(person.name) // Daisy
delete person.name;
console.log(person.name) // Kevin
在这个例子中,我们给实例对象 person 添加了 name 属性,当我们打印 person.name 的时候,结果自然为 Daisy。
但是当我们删除了 person 的 name 属性时,读取 person.name,从 person 对象中找不到 name 属性就会从 person 的原型也就是 person._proto_ ,也就是 Person.prototype 中查找,幸运的是我们找到了 name 属性,结果为 Kevin。
但是万一还没有找到呢?原型的原型又是什么呢?
# 原型的原型
在前面,我们已经讲了原型也是一个对象,既然是对象,我们就可以用最原始的方式创建它,那就是:
var obj = new Object();
obj.name = 'Kevin'
console.log(obj.name) // Kevin
其实原型对象就是通过 Object 构造函数生成的,结合之前所讲,实例的 _proto_ 指向构造函数的 prototype ,所以我们再更新下关系图:

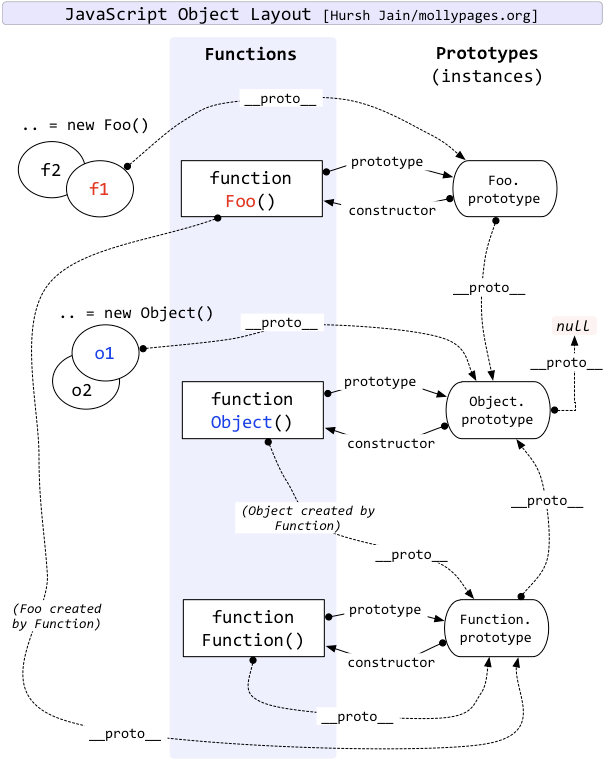
# 原型链
那 Object.prototype 的原型呢?
null,我们可以打印:
console.log(Object.prototype.__proto__ === null) // true
所以 Object.prototype._proto_ 的值为 null 跟 Object.prototype 没有原型,其实表达了一个意思。
所以查找属性的时候查到 Object.prototype 就可以停止查找了。

图中由相互关联的原型组成的链状结构就是原型链,也就是蓝色的这条线。
# 补充
最后,补充三点大家可能不会注意的地方:
# constructor
首先是 constructor 属性,我们看个例子:
function Person() {}
var person = new Person();
console.log(person.constructor === Person); // true
当获取 person.constructor 时,其实 person 中并没有 constructor 属性,当不能读取到constructor 属性时,会从 person 的原型也就是 Person.prototype 中读取,正好原型中有该属性,所以:
person.constructor === Person.prototype.constructor
# _proto_
其次是 __proto__ ,绝大部分浏览器都支持这个非标准的方法访问原型,然而它并不存在于 Person.prototype 中,实际上,它是来自于 Object.prototype ,与其说是一个属性,不如说是一个 getter/setter,当使用 obj._proto_ 时,可以理解成返回了 Object.getPrototypeOf(obj)。
# 真的是继承吗?
最后是关于继承,前面我们讲到“每一个对象都会从原型‘继承’属性”,实际上,继承是一个十分具有迷惑性的说法,引用《你不知道的JavaScript》中的话,就是:
继承意味着复制操作,然而 JavaScript 默认并不会复制对象的属性,相反,JavaScript 只是在两个对象之间创建一个关联,这样,一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法反而更准确些。
# 相关面试题
// 构造函数
function Foo(name, age) {
this.name = name
}
Foo.prototype.alertName = function () {
alert(this.name)
}
// 创建示例
var f = new Foo('zhangsan')
f.printName = function () {
console.log(this.name)
}
// 测试
f.printName() // zhangsan
f.alertName() // zhangsan
如何理解 JS 原型
- 所有的引⽤类型(数组、对象、函数),都具有对象特性,即可⾃由扩展属性( null 除外)
- 所有的引⽤类型(数组、对象、函数),都有⼀个 _proto_ 属性,属性值是⼀个普通的对象
- 所有的函数,都有⼀个 prototype 属性,属性值也是⼀个普通的对象
- 所有的引⽤类型(数组、对象、函数),
__proto__属性值指向它的构造函数的 prototype 属性值
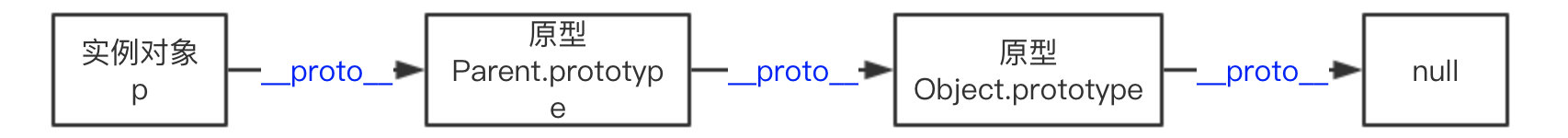
如何理解 JS 的原型链
当试图得到⼀个对象的某个属性时,如果这个对象本身没有这个属性,那么会去它的 _proto_ (即它的构造函数的 prototype )中寻找。如果在
f.__proto__中没有找到 ,那么就继续去f.__proto__.__proto__即Foo.prototype.__proto__中寻找这样⼀直往上找,你会发现是⼀个链式的结构,所以叫做 “原型链”。如果⼀直找到最上层都没有找到,那么就宣告失败返回undefined。最上层是Object.prototype.__proto__ === null
原型链中的 this
所有从原型或更⾼级原型中得到、执⾏的⽅法,其中的 this 在执⾏时,就指向了当前这个触发事件 执⾏的对象。因此 printName 和 alertName 中的 this 都是 f 。